PeekTrip is an unique travel platform that allows users to discover new travel destinations through short-form videos. Users can save videos to personal travel boards and book experiences directly through the videos they watch.
Project Goal
Design a social networking app that helps users easily explore and share their travel experiences, as well as facilitate easy experience bookings.
ROLE
- Sole UX/UI Designer
TASKS
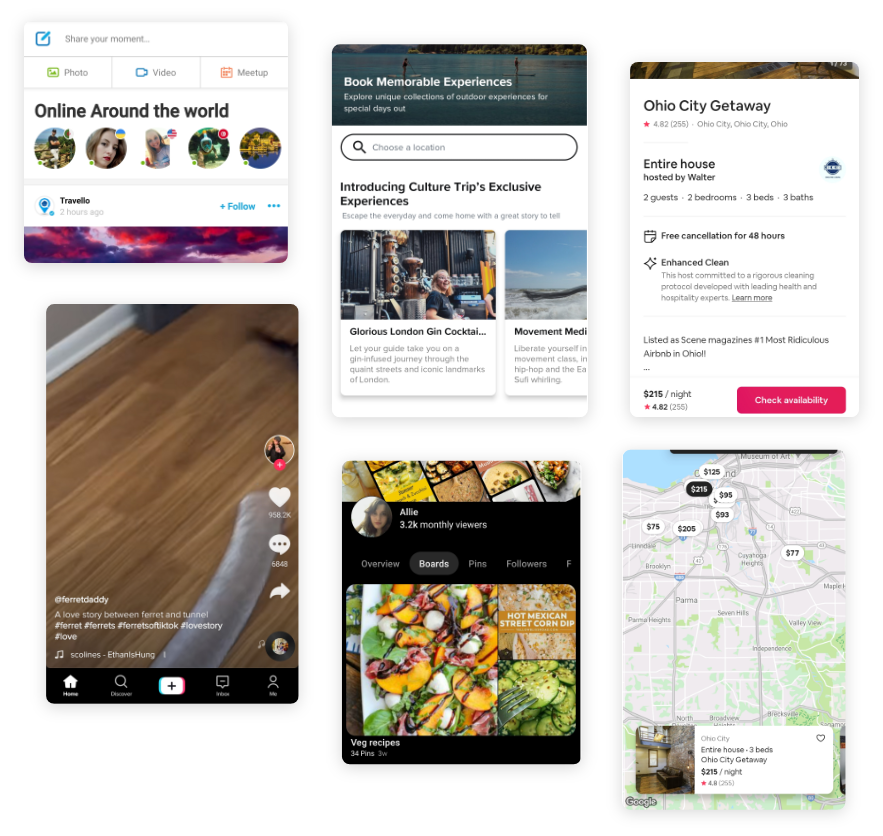
- UX Research
- OOUX
- Wireflow
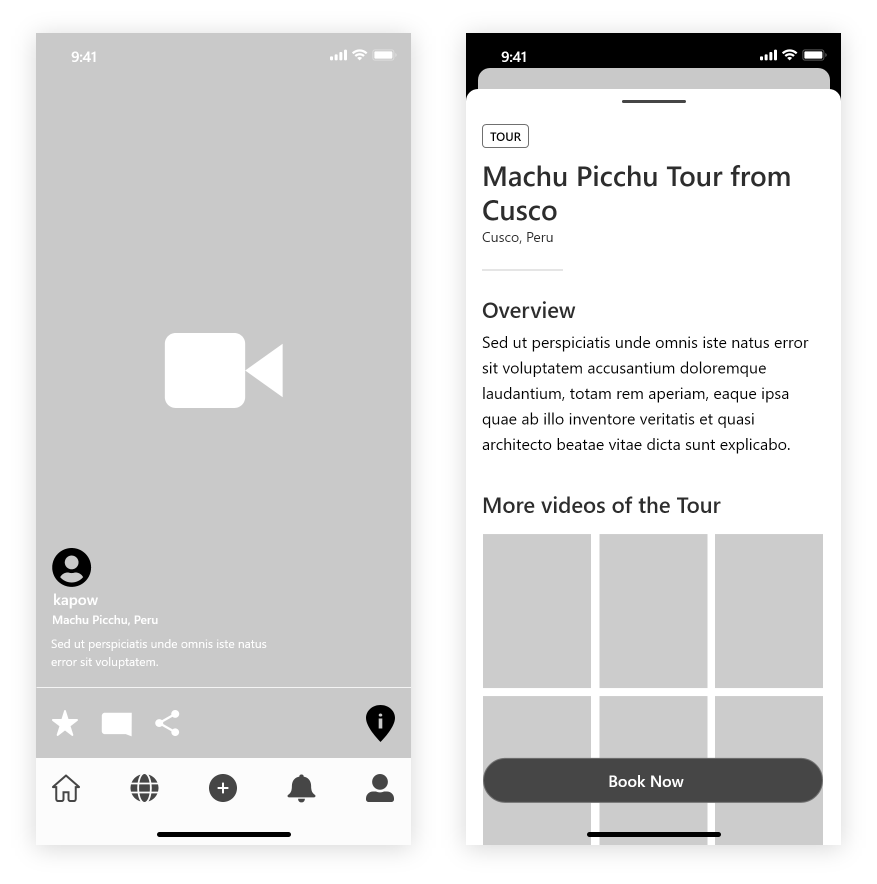
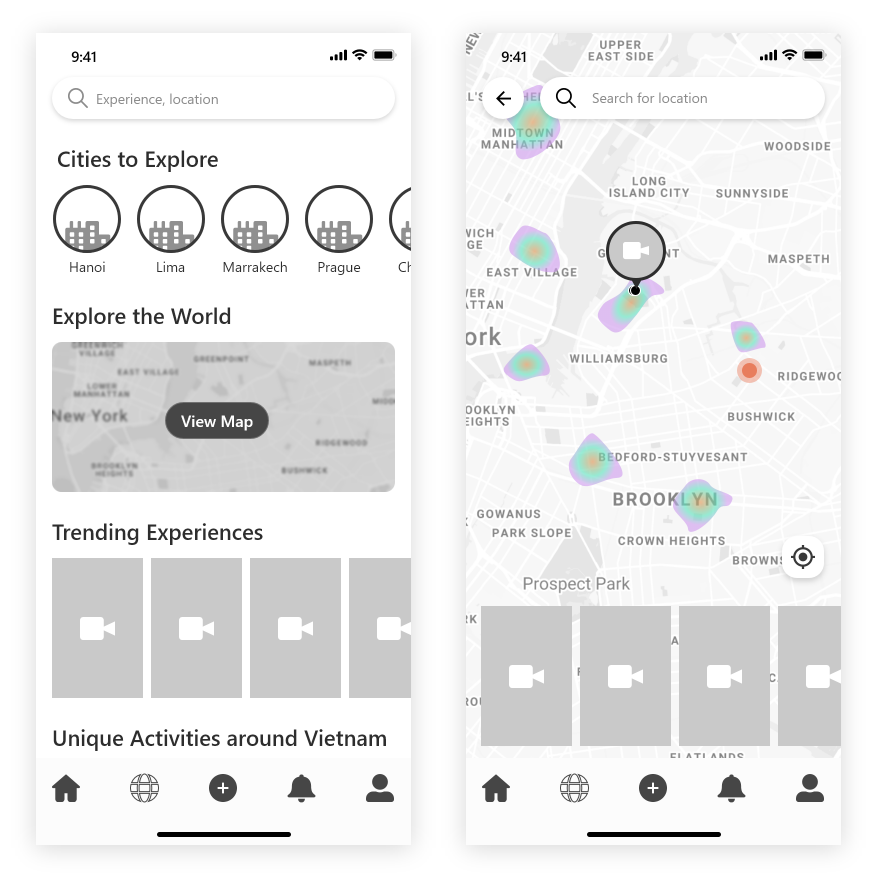
- Wireframe
- Prototype
DATE
July 2019