Bagels & Co. is a deli located in Manhattan that specializes in
bagels and other deli staples. Along side with a website
redesign they also wanted a custom built in-house ordering
system to avoid high third-party commision fees and increase
customer loyalty. I was responsible for the end-to-end design to
revitalize their website and create the new ordering system, all
within a tight deadline.
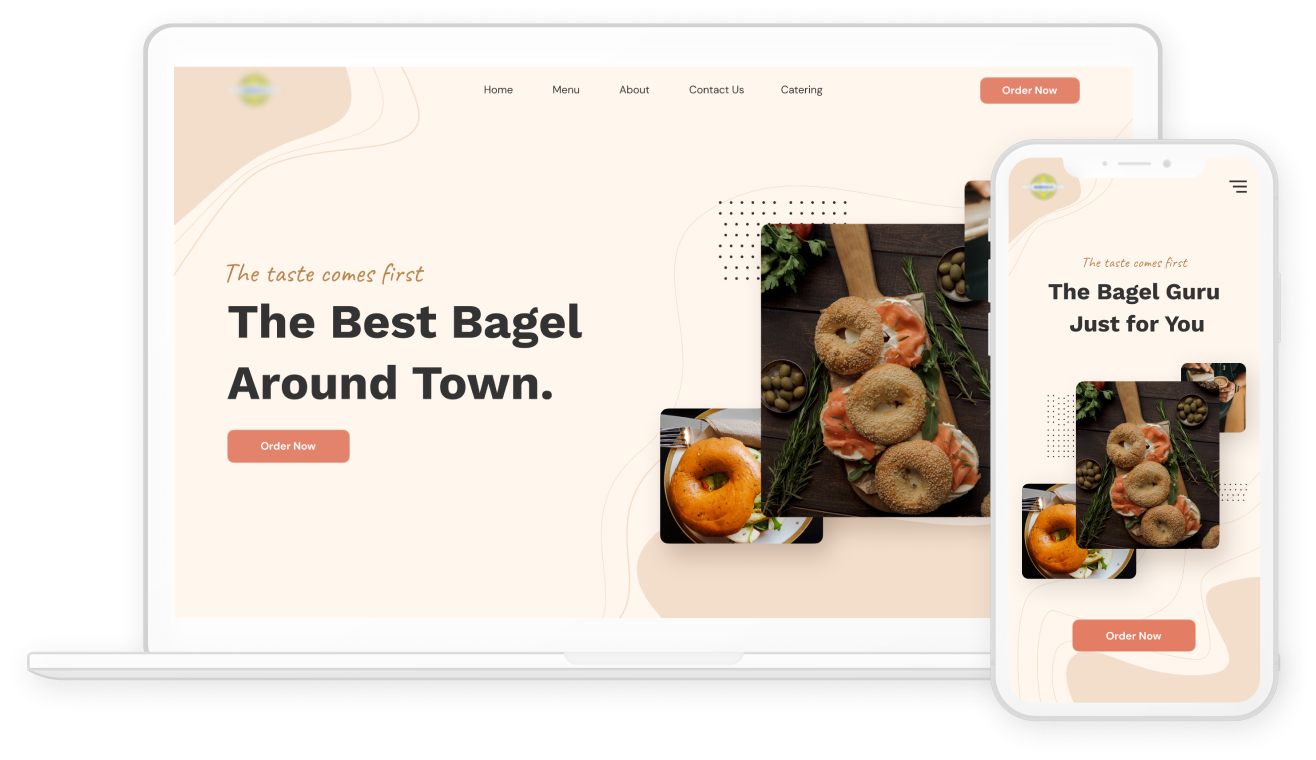
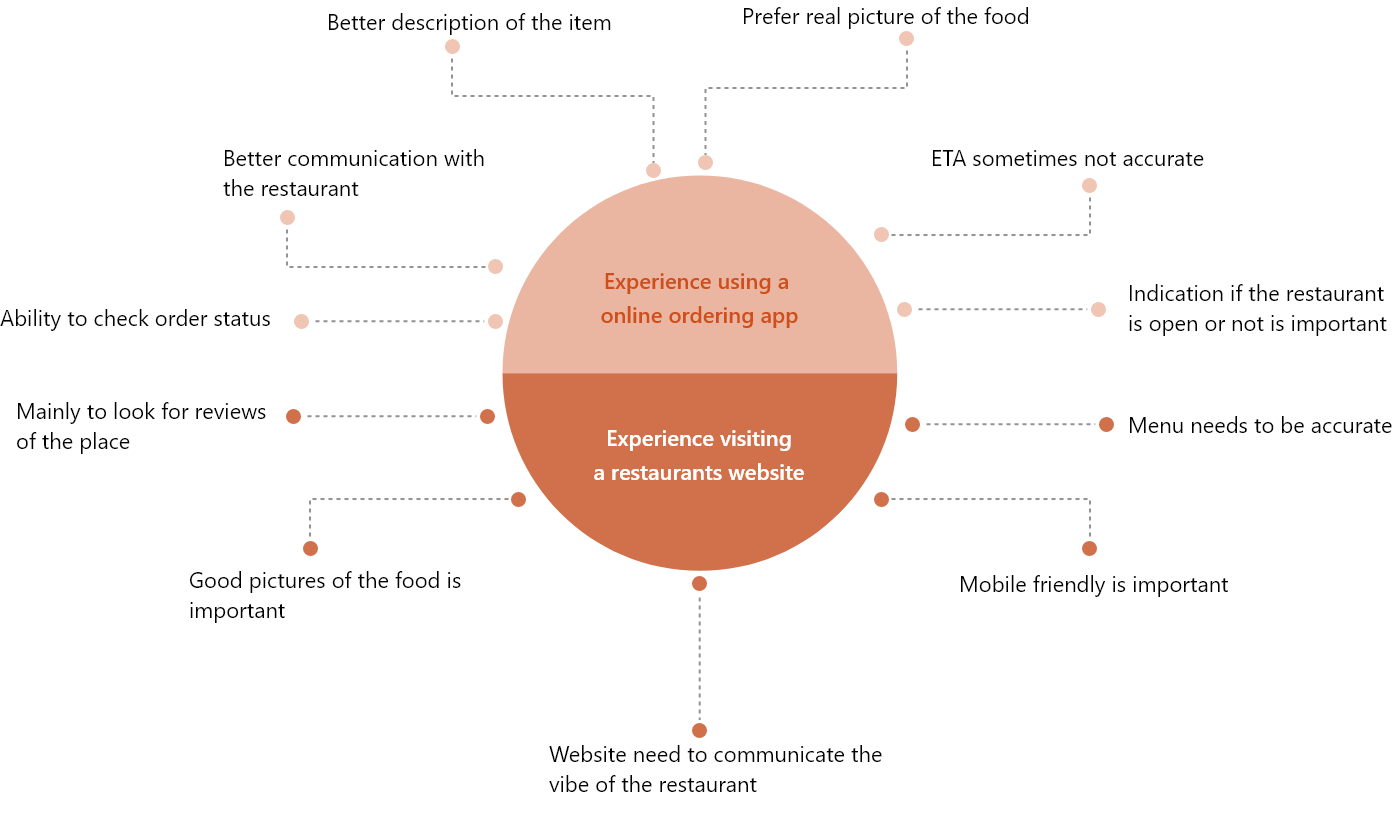
For this case study I mainly focused on the goals and
solutions for the homepage and ordering system.
Project Goals
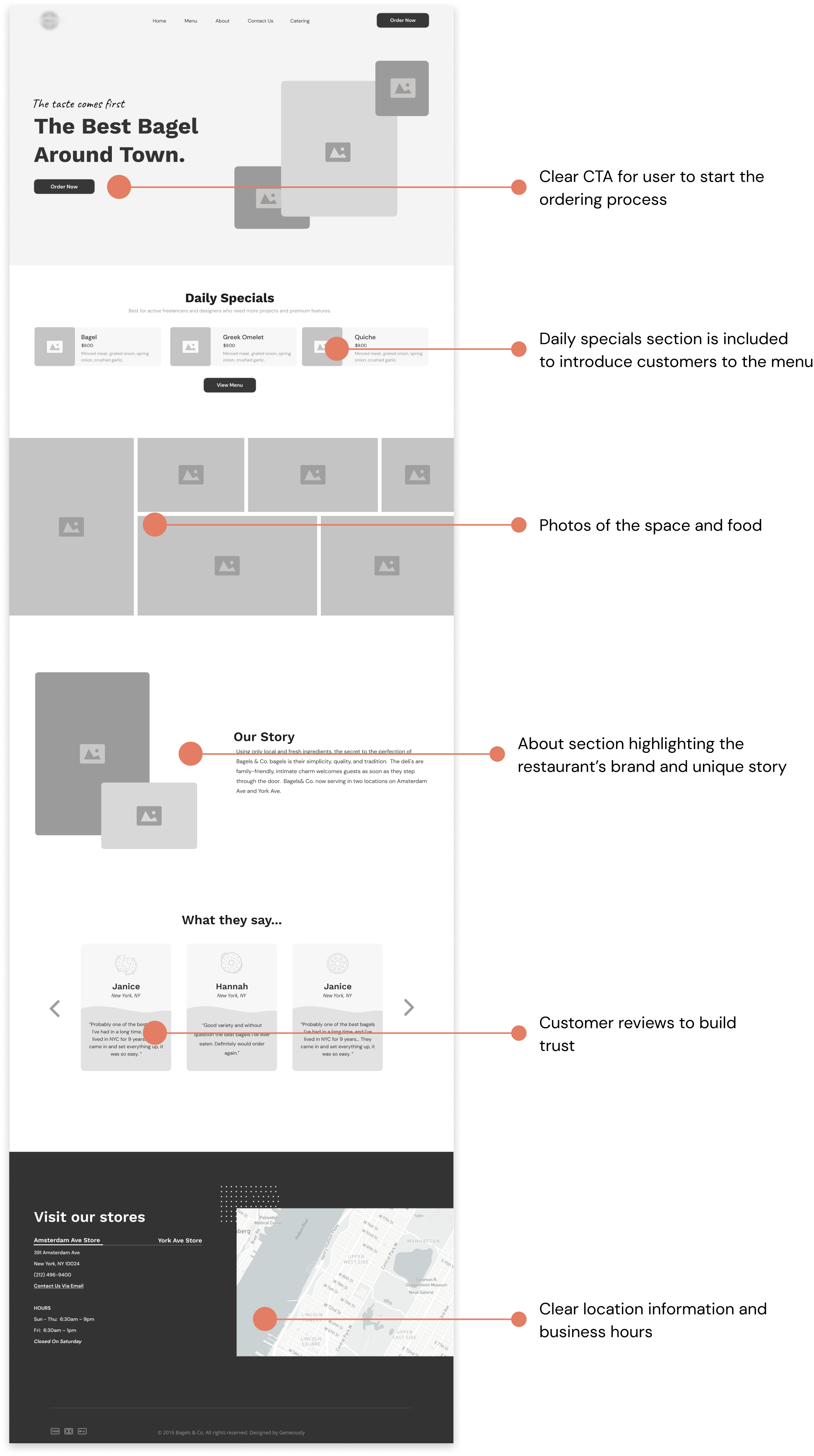
Homepage
- Showcase the food and location vibe
- Build trust with the customers
- Key information is easily accessible
- Clear call-to-action
- Mobile Friendly
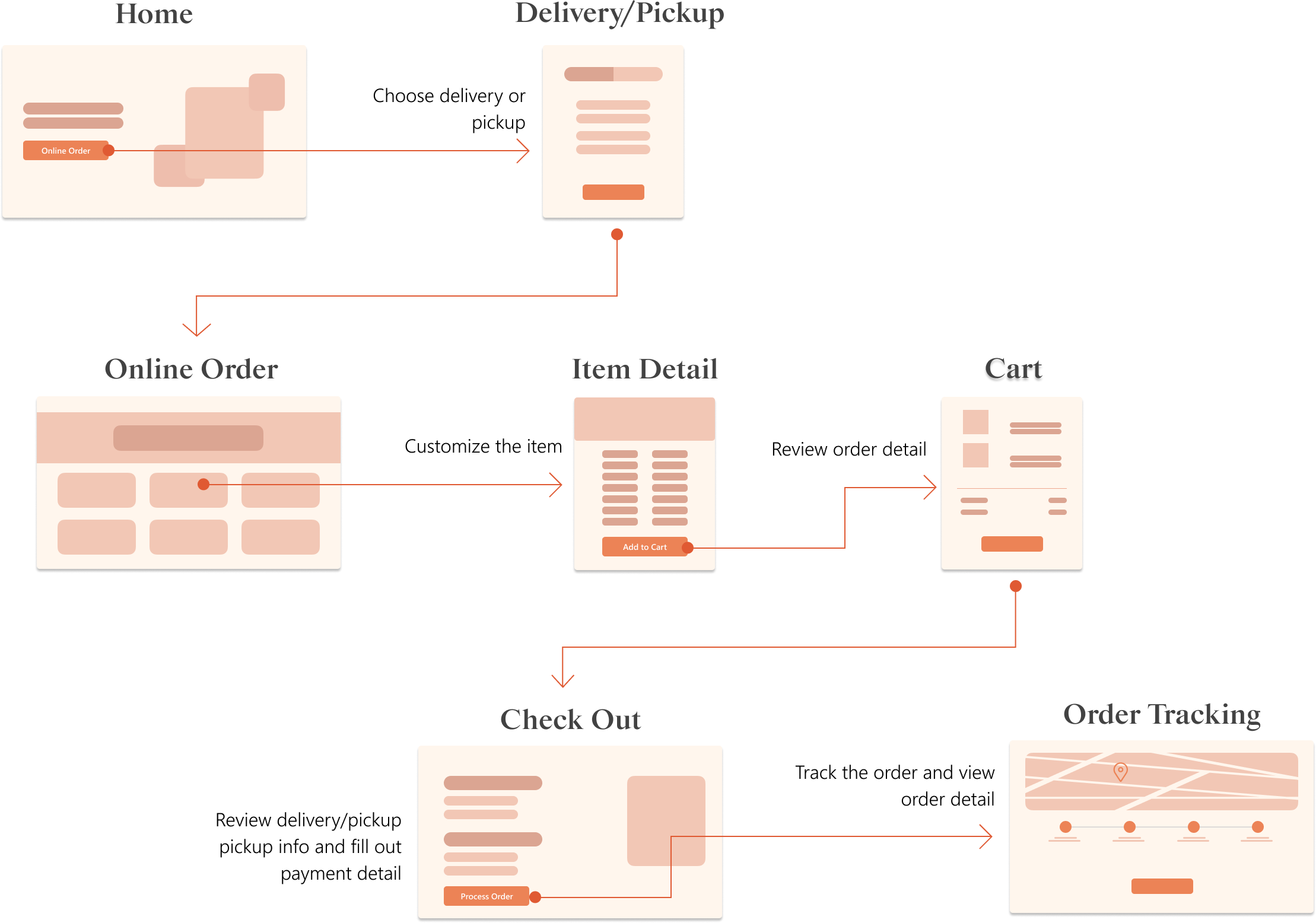
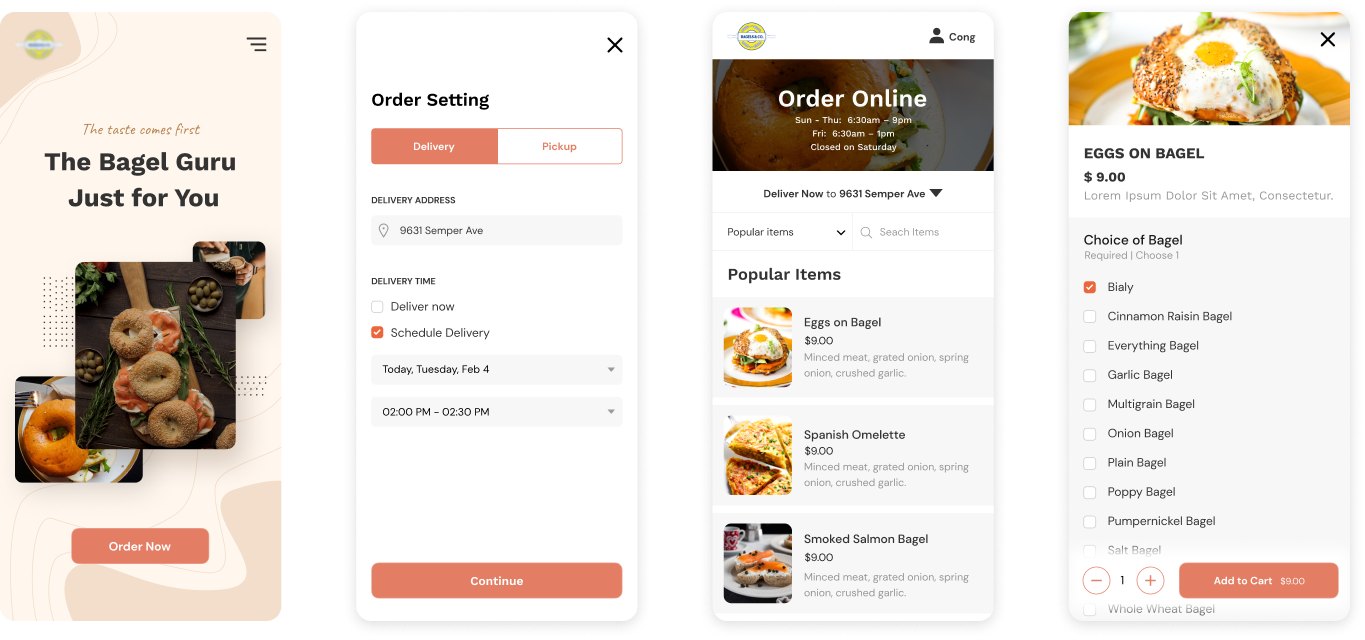
Online Ordering Sytem
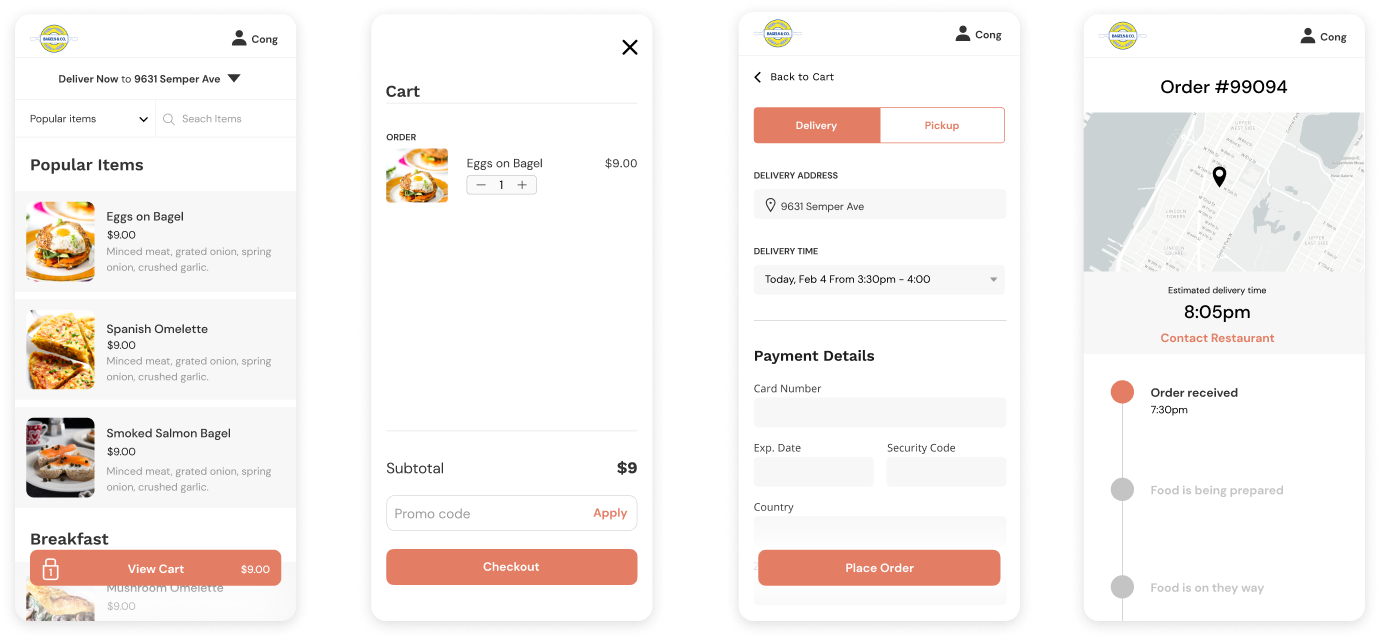
- Clear and efficient ordering process
- Easy search and filtering options
- Order tracking functionality
- Mobile Friendly
ROLE
- Product Designer
TASKS
- UX Research
- Wireflow
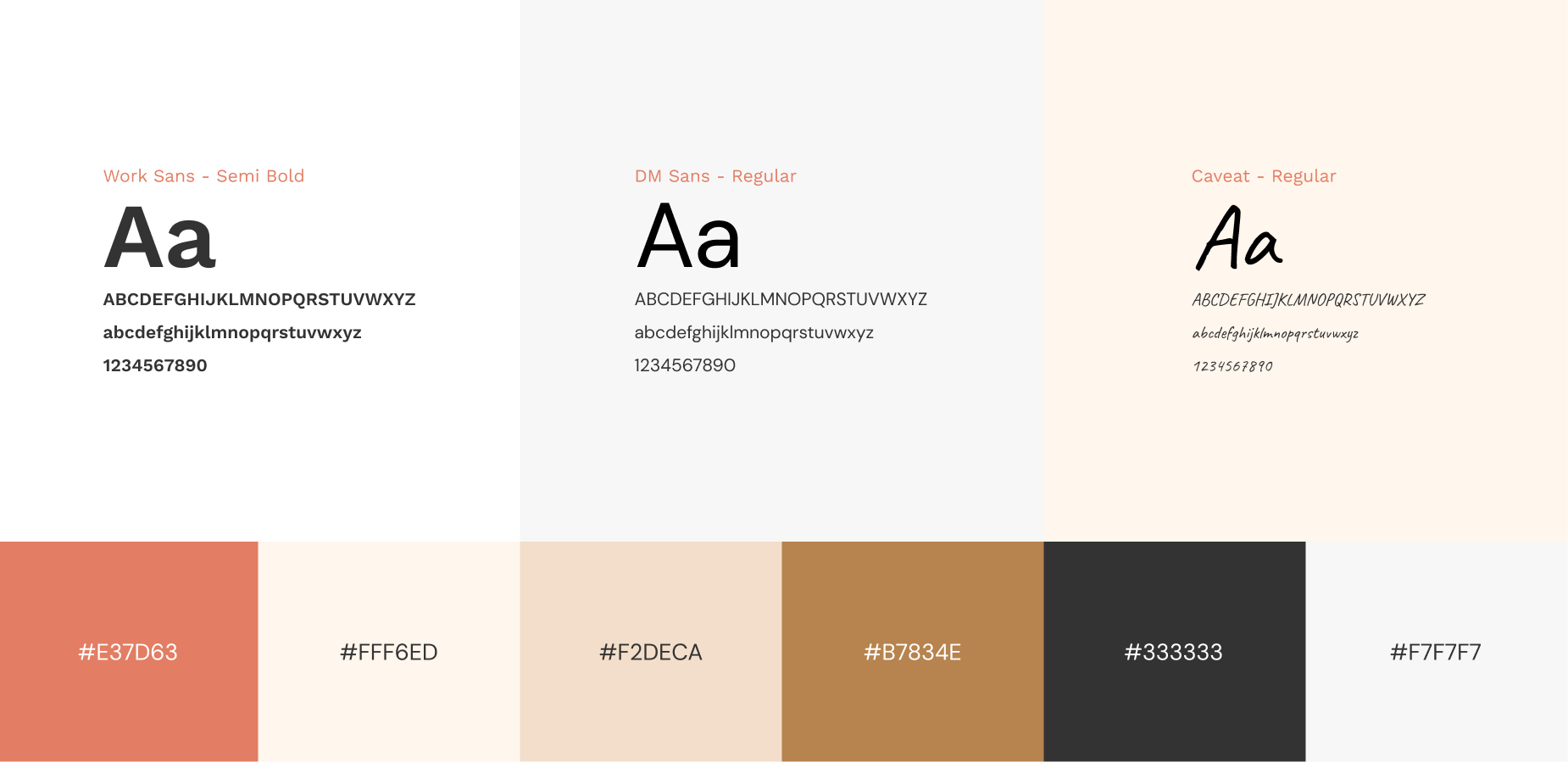
- UI Design
- Prototype
DURATION
3 weeks